上周,ui设计师谢诗祺跟我们分享了什么是情感化设计,这周我们对谢同学就情感化设计在日常生活中的运用以及在咚咚维保云中的运用进行了采访,一起来看看吧!
Q:能不能举些日常生活中的情感化设计的例子?
只要你留心观察,情感化设计在生活中其实随处可见。比如草地上的保护小草的警示语;

比如马路上的景观设计,修剪成卡通造型的植物,画上画的电表箱、井盖等等,这些设计都是为了让城市更加具有人情味,给人一种生活在这座城市里很温暖的感觉。

比如emoi情感灯。
它的产品无论是外形上,还是性能上都很贴心可爱,emoi的设计师说:他们从生活中学习,在自然界寻找美好的事物,让你在使用产品的过程中获得愉悦和亲近的美好感受,音乐和灯光融合在一起更能在产品中带入人们的情感诉求。

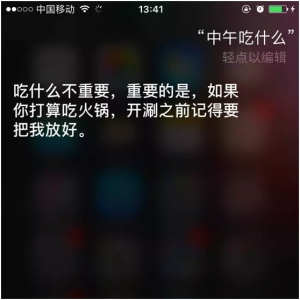
还有iphone手机里的Siri,也是一种情感化设计,你跟她说什么,她都会回应你,并且语气有时候还蛮幽默的,有时候还会让你吃惊。

来自神经系统科学的一个观点是,当人们吃惊的时候,大脑就会释放一定剂量的多巴胺,一种能让人产生激励行为的化学物质。siri 用一种聪明巧妙的方法化解调侃,即时你知道它没有个性也没有背景,但你依旧会接受它恰到好处的人性。这些人性化的语气只带来了小小的改变,却能为一个本来普通的体验增加趣味和多样性,再少则不可靠,再多则令人悚然。
还有一个要提到的例子是,ikea宜家。

宜家是来自瑞典的家具品牌,北欧的设计被称为充满人情味的有机主义设计。而宜家的商场设计,同样充满人情味。从宜家的家具陈列到餐厅,用场景化的概念去营造家的感觉,不同于一般家具商场刻板的家具展示。

宜家的商场设计充满温暖的家的感觉,让顾客一进去就置身其中。
比如看到一个好看的沙发,坐下去体验的时候,面前有套很精致的餐具,沙发旁边有盏很温暖的灯,会瞬间让顾客感到开心。或许他本来只想买沙发,但这套餐具和这盏灯在沙发旁边带给他别样的体验效果,让他感到惊喜,让他心里有种愉悦感,或许他就会一并购买了餐具和灯。
这就是宜家的魔力和魅力所在。我也是一个爱去逛宜家的人,一进去就像中了魔法一般。所以,相同的家具放置在不一样的环境里,会给人带来不同的视觉感受和心理体验,从而会在不经意间影响顾客的决策。
宜家前段时间,通过网络在全世界投票,每期投选出最受欢迎的十个孩子的简笔画,把它们变成玩偶出售,销售所得的部分金额捐给儿童慈善机构。

这样治愈又暖心的小设计,就像是童年的回忆,给你温柔的一击。每一个美好的想法都应该被实现,每一个有爱的设计都应该被人看到。
情感化设计在日常生活中的例子当然不止这些,从现在开始,热爱生活的你也可以从日常生活中多多观察,体会生活中的情感化设计,你会发现不一样的世界。
这些例子都说明了情感化设计的重要性,当我们去选择有用心思考设计及制造的产品,买到的不只是达成使用目的,而且可以拥有并使用这样的产品所带来的喜悦,绝对值得!
Q:为什么移动互联网设计领域近些年对于情感化设计的讨论和使用会多起来?
因为近几年来,生活品质的不断提高,人们越来越懂得享受生活、品味生活,各种能提高生活品质、令人感到愉悦的产品也逐渐出现。“在一个成熟的市场中,如果你已拥有稳定可用的产品,将其发展到下一个级别意味着你要专注于更感性的东西,比如情感、表达和美学。”(《怦然心动-情感化交互设计指南》)
一个产品要受到欢迎,简单好用是基本,如果产品不好用,消费者基本就不会购买;要激发消费者的购买欲和培养产品的忠诚度,最重要的就是要满足人们的需求,给使用者带来好的感受。

iphone4就是这样一个例子,它的出现,刷新了大家对手机的重新认识,原来手机不仅可以打电话、发短信,手机还可以这么好玩! 要创造好的感受就要从本能层(感官)、行为层(操作行为)和反思层(心理感受)上去思考。
所以iphone4的出现从很大程度上提高了我们的生活品质,让我们发现生活中的情趣。要使产品受欢迎,就是要把产品做的简单,不要让用户去思考。
近几年来的移动互联网产品也渐渐都有与用到情感化设计,因为体验决定一切。
情感化设计创始人Donald Norman唐纳德·诺曼曾说过“当技术满足了基本需求,用户体验便开始主宰一切” 。
最早的产品依靠功能就可以在竞品中脱颖而出,可用性是衡量一个产品是否成功的标准;后来易用性逐渐被重视,产品使用起来容不容易,顺不顺手成为了新的衡量标准;而现在,同类产品的易用性也趋于相近时,我们要如何提高产品的竞争力?
这时候,情感化设计出现了,产品使用起来满不满足?能否让用户感到愉悦?成为了新的评判标准。
这里再次引用一下唐纳德·诺曼说过的一句话“一件产品的成功与否,设计的情感要素也许比实用要素更为关键”。人是视觉动物,第一眼对物的观察会本能地判断是否打动其内心,很多时候哪怕只是一个小小的细节,都有可能可能瞬间让人注意并且喜欢。
产品给用户的第一印象决定了很多事情,所以产品的情感化设计很重要它能影响到用户的决策,从而移动互联网的情感化设计越来越被大家给重视起来。
Q:国内移动互联网情感化设计的情况怎么样?
国内现在越来越多的产品设计逐渐开始重视起情感化设计。
比如,一提到国内的手机音乐播放器,你们会想到什么?网易云?QQ音乐?虾米音乐?还是在pc时代很好用的酷狗音乐?这当中,网易云音乐的口碑较高,最受欢迎,为什么呢?
网易云音乐最打动我们的是他给我们的情怀。很多时候我们听歌是一个人的事情,而网易云音乐的评论区是最吸引人的一个地方,这里有故事也有听故事的人。他们和你听同一首歌,有一样的共鸣,你们互相不认识但是有这样一群有共同爱好的人聚在一起,是一件多温暖的事情。

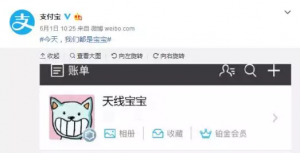
再举个例子,支付宝就经常通过情感化进行设计。如果有心就会注意到,2016年的六一儿童节,每个人在支付宝里的昵称自动都加了“宝宝“,很萌很可爱吧!这个小细节受到了热情网友们的喜爱并截屏分享,当然也有反对的声音,但是它这样做是不是瞬间吸引了你的眼球啦。

还有个最近的例子,淘宝的最新改版,不知道大家注意到没有,从原本的纯色风格变化为带有渐变的风格,一开始可能会不习惯,但是色彩直观上的变化,从视觉上会瞬间觉得更年轻化,提升年轻人的好感度!新版的淘宝不仅从色彩上给人好感,图形按钮上也从大量的圆角矩形换成了圆头,亲和感十足。
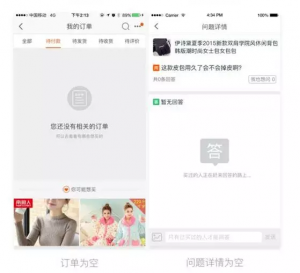
还有异常页面上处理的细节部分,异常情况如页面是没有数据的时候或网络不给力的时候,有可能会让用户感到烦躁,这并不是我们想要的状况。所以,我们可以看到淘宝的异常信息提示文案充分考虑到用户的心理感受,将产品化身成一个有个性、有脾气的人。相比冷冰冰的机器更能得到用户的好感与共鸣。这就是从情感化设计在文案上的体现。

还有之前很受欢迎的App:MONO猫弄,刚开始被它吸引的是,它的“早茶”和“下午茶”的定时推送。在众多App中脱颖而出,用户会很自然的划掉千篇一律的广告推送而被“早茶已经为您准备好”的话吸引住。它让用户的阅读动机从被动变成主动,这一点很特别,很有人情味。

Q:SaaS这种 to B的服务很难和情感化联系起来,为什么咚咚维保云会这么注重情感化设计?
因为市面上的相关产品都前篇一律,都具有可用性,有的也同时易操作,但是使用之后会觉得缺乏吸引力,这也就是没有进行情感化的设计。会显得比较死板,是什么就是什么,虽然具有可用性,但是使用起来就像对着机器一样冷冰冰,毫无乐趣,就只是一个使用的工具而已。
为了在众多产品中显得与众不同,我们会从情感化设计入手,改变原本工具类呆板、冷冰冰的的形象,使得维修人员不再是对着冰冷的机器工作,而是使用设计得充满人情味的产品去工作。所以,咚咚维保云就是为了解决这些问题而存在。

考虑到维修工人长期处于工作强度高,工作压力大,精神高度集中的状态,所以我们的产品设计、使用流程和操作提示要设计的易操作并让人看起来有会心一笑、轻松舒适的感觉。而且,在工作人员处于大量枯燥的工作环境中,人性化的语气和轻松有趣的图案都可以减缓维保人员的工作压力和紧张的情绪。
这里引用《交互设计概论》 里的一句话“互动设计成功的秘诀,在于设计之前必须透过研究来了解使用者族群的特性,找到和他们沟通的要件。除此之外,还必须不断透过可用性测试,来反复检验是否能正确引导使用者”,“评估互动设计作品最好的方式就是透过Effective-有效、Easy简便和Enjoyable享受,所组成的三e指标。功能性、可用性、愉悦性。”
Q:国内外SaaS领域,你觉得比较成功的情感化设计服务是哪个?介绍下它。
我要分享一个国外的工具类App:Slack。

说到Slack,你可能没听过,但是说起Flickr雅虎旗下的图片分享网站,摄影爱好者应该并不陌生。
我也是Flickr的用户之一,因为被Flickr上的高质量图片给吸引,从而喜欢上摄影。而Slack的创始人Stewart Butterfield就是大名鼎鼎的图片分享网站Flicker 的创始人,在Flicker被雅虎收购之后,Stewart创办了一个叫Tiny Speck的网游公司,这里诞生了Slack的雏形。
毫无疑问这款社交软件天生就有Flicker的艺术基因。第一眼看到Slack的图标,很直观的感受到色彩的活泼,并不觉得它是一个工具类软件,我想这就是他情感化设计的成功所在。“如何让一个工具类软件被人爱不释手,答案就是别让他感觉到这是一个工具。 ”

刚开始使用起来,会被Slack里的充满色彩的图形元素吸引住眼球,如加载时候的活泼的小动效,给人眼前一亮的感觉,看过一次之后就感觉印象深刻,这就是从细节上提升用户体验的关键之一,值得让我们去思考学习。Slack无论从色彩上,还是图形上甚至是文字表达上,使用起来都让人觉得心情很好。
2013 年 Stewart 邀请Andrew Wilkinson的团队包装Slack。Andrew曾撰文写到他是Flicker忠实粉丝。Andrew自己说道,为了增加Slack每一个细小互动中的快乐元素,他们做了很多处理,比如加载Logo会出现颜色四溅、闪动的效果;轻弹屏幕切换团队呈现出卡片式的切换效果。特别是将Slack的文字互动加入幽默细胞,Andrew觉得这赋予了Slack人格化的表达。
所以,我觉得Slack的成功在于它很巧妙将情感化设计应用在产品的各个细节的地方,不断给使用者惊喜、让使用者感到愉悦,这一点,值得我们学习!
Q:说下在咚咚维保云上是怎么做的,举些例子?
首先,颜色上,我选择橙色和黑色的搭配,黑色给人沉稳的感觉,具有可信度;橙色看起来比较活跃和轻松,橙色的搭配是为了打破黑色的沉寂。整体配色对比度强,因为考虑到用户的使用环境可能是任何地方,不确定性,所以颜色设计上希望可以提高可读性,并在视觉上给用户带来信任感、愉悦感。
图形上,图标设计从维修工具中获得灵感,以维保人员的视角去思考图标的可识别度。图标风格是以2pt线条为主,视觉上给人一种轻盈的感受。

可以缓解用户(维修人员、业主)视觉疲劳,给用户带来轻松感,使繁琐的工作变得愉快,提高工作效率。异常页面和网络不佳的状态下,我使用图形加文字的方式来表现情感化,因为一般情况下遇到网络异常的时候,用户会感到不愉快、烦躁,为了舒缓用户情绪,图形上最好用一目了然、轻松些的形状,而搭配的文字部分也应该具有亲和力。
当等待已经成为一种必然,那么就要着眼于如何去减低等待所造成的负面经验。互动设计师需要的是“你不用思考,因为我都帮你想好了”的体贴精神。
这并不是低估使用者的智慧和能力,而是尽可能实现排除一切不必要的干扰和杂讯,让使用者能够专注、有效率地达成他们使用产品的目的,进而得到一个愉快的使用经验。这种宁愿减少功能,也要坚持操作简便的哲学,就是Apple公司坚持的设计理念。
最后,在文字表达上,全部页面的空页面提示、弹窗提示的文字语气要一致性。我主要以亲和力的语气、鼓励性的方式去不经意间引导用户和认可用户。

当用户看到鼓励性质的语言会有种获得认可的成就感,这就成功地给用户留下好印象。比如当用户处理完了所有任务时,这时候的工作面板页面没有数据怎么办?如果是空空的页面,会让用户觉得不知所措,不知道发生了什么;应该是要用文字、图案去鼓励和表扬用户,给予他们心理上的引导,从细节上让用户觉得这个app非常贴心,从而产生好感。
其他页面也是如此,不断的从细节上适当的去设计可以慢慢抓住用户的心,当用户对我们产品不断的有好感,习惯性的使用,这个产品就已经成功了。
SaaS这种to B的服务总是给人一种冷冰冰、不近人情的印象,但咚咚却努力活用情感化设计,努力给使用者营造人情味。
情感化设计让产品不再是冷冰冰的“机器”,而是一个活生生的“人”。
此文为新浪财经头条咚咚维保云原创内容,特此声明


